Konzepterstellung – Konzept Tools Teil 1
Kategorie: Konzept Tools
Wir können ihnen einfach alle Tools und Links dazu geben, dich das ist nicht die Information über Konzept Tools, die wir weitergeben möchten, wir nennen auch die Einsatzgebiete der verschiedenen Konzept Tools, zu welchem Zweck wir sie einsetzen und warum.
Mind Maps
Im Grunde ein strukturierte Schmierzettel, es geht um eine zentrale Idee die zu weiteren Ideen und Feature führt. In der simplesten Anwendung nehmen sie ein Stück Papier, schreiben die Idee, für die sie ein Ko nzept entwickeln sollen in die Mittel, machen einen Kreis rundherum und schreiben die Ideen die sie für das Konzept haben in Kreise rund um die zentrale Idee. Sollten sie an einem Punkt angelangt sein, dass sie das Featureset bzw. die Begriffe und Features für das Konzept der Idee beisammen haben, dann ordnen sie die Rundherum Begriffe und Features Oberbegriffen zu und strukturieren sie die Mindmap.
Wichtige Punkte bei der Erstellung einer Mind Map:
- Immer nur ein Wort – keine Sätze
- Spezifisch von Innen nach Aussen –
wenn sie die Mindmap beachten und von Innen nach Aussen lesen, dann merken sie das die Informationen immer spezifischer werden
Im Zeitalter des Internets und der Computer sind wir nicht mehr auf Zettel angewiesen, und so gibt es Programme und Online Tools mit denen sich Mind Maps erstellen lassen, hier ein kleine Auswahl an nützlichen Mind Mapping Tools:
- MindMeister [Link]
free web-based collaborative mind mapping tool for brainstorming and project management - Mind42 (Link)
is a free online mindmap collaboration tool - Microsoft Visio (Link)
Generell unser Lieblingstool mit dem wir ständig arbeiten, da es uns für alle Formen der Konzepte die richtigen Werkzeuge anbietet
Wireframes, Storyboard und Sitemap
Ein Storyboard wird sehr häufig unterschiedlich verststanden, der Begriff stammt aus der Film Industrie und diente dazu kurz zu skizzieren, wie ein Ablauf einer Szene aussehen könnte. Die Wireframes Zeichner waren Comic Zeichner und haben es so den Produzenten und Regisseuren ermöglicht zu planen.
Bei der Konzeption von Web Projekten bedeutet das Storyboard den Aufbau der Website bzw. Webprojekts zu planen. Das Storyboard dient dann sowohl als Grundlage für den Designer, der das Layout erstellt, Programmierer, aber auch für Usability Checks, da man meist schon im Storyboard erkennen kann, wo es Usability technisch Probleme geben könnte. Die Wireframes sind genau dieser modulare Aufbau einer Website, die später als Grundlage für das Storyboard dienen. In den Wireframes wird genau abgebildet, wo sich welches Content Element befinden soll, bzw. welche verschiedenen Ansichten es dafür gibt.
Beispiel hier wäre eine vereinfachte Message Inbox:
Ansicht 1: Neue Nachricht verfassen
Ansicht 2: Nachrichten lesen (Inbox)
Ansicht 3: Nachricht gesendet
Ansicht 4: Gesendete Nachrichten
Im Storyboard werden 1:1 die Wireframes eingefügt und mit Text Kommentaren und Beschreibungen die Funktionalitäten und Verhalten der verschiedenen Content Elemente dokumentiert. Sie können sich das zB so vorstellen:
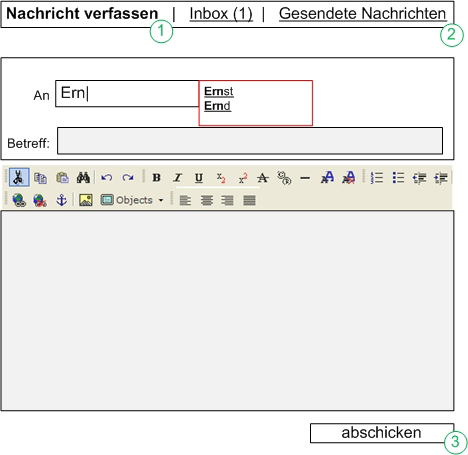
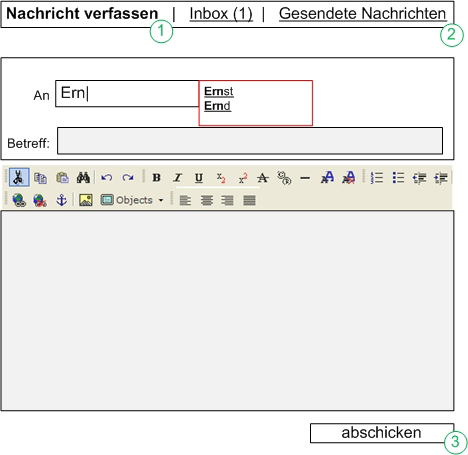
Wireframe: Nachrichten lesen (Inbox)

Storyboard: Beschreibung der Funktion plus Wireframe

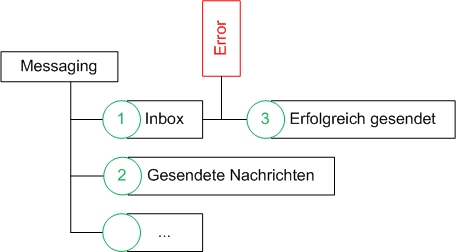
Links zu neuen Ansichten sind immer unterstrichen, weiters bekommen sie aufsteigend eine Nummer zugeordnet, die sich dann wieder mit der Ansichtsnummer in den Wireframes (meist Seitenzahl), sowie mit der Nummer in der Sitemap deckt. So führt der Link Gesendete Nachrichten (2) zur Ansicht der Seite 2 in den Wireframes. Haben sie das Konzept verstanden, so wird ihnen sicher ein Fehler im Screen auffallen – sie erfahren später welcher.
Interaktionen – bei der Eingabe eines Empfängers soll es eine Autovervollständigungsfunktion geben, die mir beim Eintippen von 3 Buchstaben mögliche Empfänger aus dem System vorschlägt. Um das dem Programmierer zu verdeutlichen, wurden 3 Buchstaben in die Wireframes eingezeichnet sowie Vorschläge, die daneben im roten Kasten stehen.
Wenn sie mit externen / outgesourcten Programmierern zusammenarbeiten, aber auch mit Leuten zusammenarbeiten mit denen sie noch keine Erfahrung haben, dann sollte im Storyboard ebenfalls stehen, was passiert, wenn der TinyMCE Editor verwendet wird.
Abschicken – wird der Button Abschicken gedrückt sind folgende Parameter zu kontrollieren
- Absender ausgewählt
- Betreff geschrieben
Sollte einer der beiden Parameter nicht erfüllt sein, so gibt es die Anweisung, dass ein Fehler aufgetreten ist. Die Anweisung soll den Grund des Fehlers enthalten, also zB „Sie haben keinen Betreff geschrieben„.
Sind alle nötigen Felder ausgefüllt, so wird die Nachricht an den Empfänger geschickt und dem Absender die Nachricht ausgegeben „Nachricht erfolgreich gesendet„. Wie sie in den Wireframes erkennen können gibt es eine eigenen Erfolgsseite, und zwar die Seite 3.
Wichtig: Die Struktur einer Website hat sich in den letzten Jahren zu folgendem Standardaufbau für die Wireframes entwickelt:
- Header
- Logo
- Link to Home
- Banner
- h1
- h2
- Main Nav
- Nav Items / Category Items
- Content
- the Content
- Sidebar(s) (if used)
- Related Articles
- Featured Articles
- Sub Menue
- Ad Banner
- …
- Footer
- Imprint Info
- Copyright Info
Skizzieren sie genau diese Elemente da wo sie sie planen und überlegen sie sich genau, wenn sie von diesem Konstrukt abweichen, denn auch der Web User ist diese Struktur gewöhnt und damit vertraut, und somit kann eine Webapplikation von gut bedienbar bis unbedienbar umschwenken.
Die Sitemap ist eng mit dem Storyboard verknüpft, sie gibt einen Überblick über den Umfang einer Website, quasi den Page Flow. Alles beginnt mit einer Startseite und endet diagrammartig im kleinsten Teil einer Webapplikation – bei einem Blog zB einem Kommentar oder einem Tag.

Wir arbeiten wenn es um Wireframes, Storyboards und Sitemaps geht vorallem mit Microsoft Word und Microsoft Visio. Manche werden aufschreien uns sagen – Microsoft – Word – Visio – bäh – doch dieses Tool ist wirklich das Konzeptions Tool für uns, da es uns für jedes Projekt die richtigen Werzeuge bereitstellt und erlaubt eigene Werkzeuge zu erstellen.
Mit den sogenannten Stencils kann man in Visio ein eigenes Shape Sett anlegen – dazu einfach auf File-> Shapes->New Stencil. Per Drag und Drop die verwendeten Shapes in die eigene Ablage ziehen und abspeichern, sie finden dazu immer ein kleines Diskettensymbol in der rechten oberen Ecke. In der Praxis arbeiten wir so, dass wir zuerst mit dem Storyboard zeichnen beginnen und wenn wir die Seite abgeschlossen haben, die Dinge als Stencils anlegen, die wir auf einer zweiten Seite als wiederkehrende Elemente einsetzen möchten.
Der Fehler in den Wireframes?
Der Link zur Seite 1 sollte auf dem Link Inbox (1) stehen und nicht auf der aktuellen Ansicht – haben sie es bereits gewusst?
Eine Antwort zu “Konzepterstellung – Konzept Tools Teil 1”
Schreibe einen Kommentar
Bei allen mit * gekennzeichneten Links handelt es sich um so genannte Affiliate-Links, das heißt, dass aufgezeichnet wird, dass sie die Empfehlung oder das Plugin hier gefunden haben. Bei einem Kauf erhält der Betreiber der Webseite eine Mittlerprovision vom Anbieter der Software dafür erstattet, ihren Kosten erhöhen sich dadurch nicht. Generell spreche ich auch nur Empfehlungen für Produkte aus, die ich selbst bei Kunden oder eigenen Projekten im Einsatz habe.





Hallo,
erstmal, danke für die vielen Infos. Bin gerade dabei ein Projekt zu entwerfen, und finde eure Tips ausgesprochen gut und hilfreich.
Aber der erste Absatz auf dieser Seite hier, macht sooft ich ihn auch lese, keinen Sinn. Entweder bin ich total übermüdet, oder ihr habt da etwas vollkommen falsch formuliert:
So wie ich das sehe, wurde erst etwas falsch geschrieben, dann ein Buchstabe weggelassen, und dann ein Komma falsch gesetzt…
MfG
Silvio