Mockups, Wireframes & Co – Konzepte richtig erstellen
Kategorie: Konzepte
Welches Tool ein Konzepter zum erstellen von Mockups verwendet ist Geschmackssache. Wir werden Ihnen in Zukunft verschiedene Tools vorstellen. Persönlich verwenden wir vorallem für die Erstellung von Wireframes Microsoft Visio, da wir damit die längste Zeit gute Erfahrung gemacht haben und aus dem Hintergedanken heraus, das die Wireframes mit Absicht nicht großartig grafisch aufbereitet sind. Der Vorteil einer schematischen nicht User Interface zentrierten Darstellung erlaubt es sich ganz auf den Userflow und die Interaktion und Funktionalität eines Features oder Website zu konzentrieren.
Der klare Nachteil dabei ist sicherlich, das es dafür viel Verständnis der Materie und einer guten Vorstellungskraft bedarf. Der Grundsatz beim Konzept erstellen und vorallen beim Erstellen von Wireframes sollte die Funktion und die Interaktionsketten sein. Banal gesagt: ein hübsches Layout und ansprechende Buttons helfen dem User später bei der Navigation und Interaktion. Stimmt der Userflow nicht bzw. gibt es bereits grobe Lücken im Interaktionsdesign, so lässt sich das am Einfachsten mit schematischen Mockups oder Wireframes analysieren.
Unterschied Mockups und Wireframs
Oft gehört und oft verwechselt werden die wohl wichtigsten Worte im Bereich der Konzepterstellung. Ist man sich nicht im klaren wofür welches Modell verwendet wird, bzw. zu welchem Zeitpunkt man idealerweise welche Darstellung verwendet, dann sollten Sie sich folgende kurze Merkhilfe gut einprägen.
Mockups
Mockups oder Mock-ups sind schnelle, einfache Darstellung eines Features, das vorallem zu Präsentationszwecke herangezogen wird. Der Stil eines Mockups gleicht in etwa einer Bleistiftzeichnung, die grob ein Feature  oder eine Anwendung anreisst. Da es Basis von Mockups oft zu einer Entscheidung kommen soll, ob ein Feature, App oder Anwendung in Auftrag gegeben wird, sollte der Fokus bei einem Mockup zwar auf das Feature an sich gesetzt werden, skizziert man jedoch zum Beispiel eine iPhone App so ist es hilfreich als Rahmen des Mockups die Form des iPhones zu verwenden.
oder eine Anwendung anreisst. Da es Basis von Mockups oft zu einer Entscheidung kommen soll, ob ein Feature, App oder Anwendung in Auftrag gegeben wird, sollte der Fokus bei einem Mockup zwar auf das Feature an sich gesetzt werden, skizziert man jedoch zum Beispiel eine iPhone App so ist es hilfreich als Rahmen des Mockups die Form des iPhones zu verwenden.
Merkhilfe Mockups: Mit Mockups mückt man bei einem Kunden das erste Mal auf.
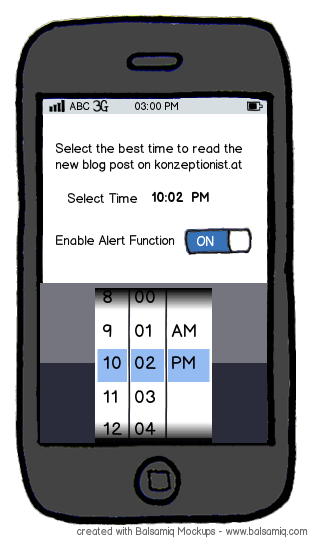
Links finden Sie ein Beispiel für eine simple iPhone – Anwendung erstellt mit dem Mockup Tool Balsamiq
Die Funktionen der Anwendung sind einerseits das An / Aus schalten einer Alert Funktion, sowie das Auswählen einer Uhrzeit mit Hilfe des iOS typischen Date Picker. (kein großer Wurf, soll ja nur ein Beispiel sein : )
Wichtig für die Darstellung ist, jedermann sollte auf Anhieb verstehen, dass es sich um eine Anwendung für ein iPhone handelt. Verwendet werden bei iOS Usern bekannte Interface Patterns und mit ein paar kurzen Worten als Erklärung sollte ein Kunde verstehen was geplant ist. Handelt es sich um eine komplexe Anwendung, so ist es ratsam mehrere Mockups für die Erklärung des Features zu erstellen und so den Weg zum Ziel der Applikation durchspielen und gleichzeitig erklären.
Wireframes
Wireframes sind unser Meinung nach keine Mockups, denn Wireframemodelle egal ob statisch oder dynamisch sind viel detailierter und genauer als Mockups. Die Konzepterstellung sollte vom  anfänglichen Mockup für die Kundenpräsentation zu einem detailierten Wireframemodell führen. Die Wireframes definieren die Positionierung der verschiedenen Interaktionselemente, sowie die funktionalen Abläufe eines Features bzw. einer Anwendung. Als Vergleich dazu könnte man sagen ein Wireframe ist das Skelett eines Userinterface. Entfernt man Farben, Grafiken und Designelemente so bleibt das nackte Gerüst des Userinterface – das sind Wireframes.
anfänglichen Mockup für die Kundenpräsentation zu einem detailierten Wireframemodell führen. Die Wireframes definieren die Positionierung der verschiedenen Interaktionselemente, sowie die funktionalen Abläufe eines Features bzw. einer Anwendung. Als Vergleich dazu könnte man sagen ein Wireframe ist das Skelett eines Userinterface. Entfernt man Farben, Grafiken und Designelemente so bleibt das nackte Gerüst des Userinterface – das sind Wireframes.
Merkhilfe Wireframes:Zieht man einer Applikation die Designerhosen aus, so bleibt das nackte Gerüst – die Wireframes.
Links finden Sie wiederum am Beispiel der iPhone – Anwendung ein mögliches statisches Wireframemodell. Die Wireframes beschreiben jeden Schritt der Userinteraktion und sind nach Abnahme Grundlage für den iPhone Entwickler, sowie den Grafiker, der dazu ein Layout erstellt. Dieses einfache Beispiel führt die Wireframes natürlich ad absurdum, denn für so eine einfach Anwndung bzw. die bereits bekannten Design Patterns geben die Implementierung der Anwendung im Großen und Ganzen vor, doch es soll den Unterschied zwischen den verschiedene Konzeptphasen darstellen und dafür ist die Übung gut.
Würde man den Faden weiterspinnen, so könnte man aus diesen Wireframes für verschiedene Usability Tests noch ein dynamisches Wireframemodell erstellen. Hierbei handelt es sich um einen Klick-Dummy, der es den Testern erlaubt durch die Applikation durchzuklicken um so wichtige Erkenntnisse für Usability und Funktionalität der Anwendung zu liefern.
Sind die Usability Tests abgeschlossen, das Feedback eingearbeitet worden so können die Wireframes zuerst an den Grafiker / UI Designer übergeben werden, um ein Layout auszuarbeiten und parallel dazu an die Entwickler weitergegeben, die das Feature bzw. die Anwendung umsetzen.
Allgemein ist anzumerken, das dies den idealen Entwicklungsverlauf und Konzepterstellung darstellt. Je nach Firmengröße, Budget und verschiedenen Abteilungen müssen verschiedene Schritte oft zu einem zusammengefasst werden. Bei vielen Konzeptern wird dazu nur entweder ein Mockup oder gleich ein Wireframemodell erstellt.
Wie arbeitet Ihr nach Plan? Wäre ein interessanter Hinweis, denn womöglich ist dies ebenfalls nur eine zurechtgelegte Strategie in der Umsetzung eines Konzepts.
2 Antworten zu “Mockups, Wireframes & Co – Konzepte richtig erstellen”
Schreibe einen Kommentar
Bei allen mit * gekennzeichneten Links handelt es sich um so genannte Affiliate-Links, das heißt, dass aufgezeichnet wird, dass sie die Empfehlung oder das Plugin hier gefunden haben. Bei einem Kauf erhält der Betreiber der Webseite eine Mittlerprovision vom Anbieter der Software dafür erstattet, ihren Kosten erhöhen sich dadurch nicht. Generell spreche ich auch nur Empfehlungen für Produkte aus, die ich selbst bei Kunden oder eigenen Projekten im Einsatz habe.





„Zieht man einer Applikation die Designerhosen aus, so bleibt das nackte Gerüst – die Wireframes.“ nett erklärt ;-))))))
Mock Ups und Wireframe sind gut für den ersten visuellen Eindruck. Aber warum eigentlich externe Tools wie Balsamiq nutzen, ist doch nur doppelte Arbeit. Dann lieber gleich eine Testumgebung auf dem Kundenserver einrichten.
Handelt es sich bei dem Klick-Dummy um einen Prototypen? Denn das wäre ja meist noch die letzte Station, bis das Produkt endgültig in Auftrag gegeben wird…Mein iPhone Mockup habe ich kostenlos bei Chris Hortsch heruntergeladen und dann bearbeitet. Finde die Motive echt schick und bei den Kunden kam es bis jetzt auch immer gut an 🙂
Liebe Grüße,
Floyd