
Youtube Videos einbetten mit Start- & Endzeit
Kategorie: Web Projektentwicklung
Schon einmal vor dem Problem gestanden, dass ein Video aus Youtube in eine Seite eingebetttet werden soll, jedoch nur ein bestimmter Teil des Videos abgespielt werden soll? Wenn ja, hier gibt es eine simple Lösung dafür. Mit nur zwei Parameter kann ein fixer Startzeitpunkt und Endzeitpunkt bei Bedarf hinzugefügt werden und der Besucher, der den Play Button klickt, sieht nur den Teil, den ihr zeigen möchtet.
Einbettungscode holen
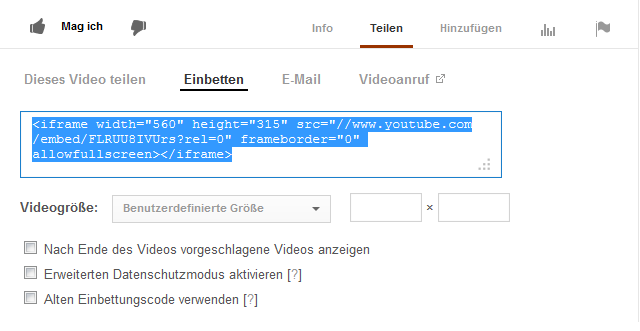
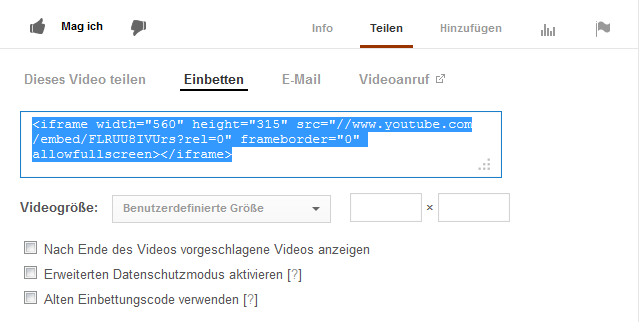
Hat man das Videos ausgewählt ist das einbetten in eine Seite nicht schwer. Der Videoservice Youtube bietet vorgefertigte Funktionen dafür und man kann ohne großen Aufwand das Video in der richtigen Größe einbetten. Dazu einfach unterhalb des Videos auf den Link „Teilen“ klicken und die Option „Einbetten“ auswählen. Wer die Standardgröße verwenden will, kann den Code wie er ist nehmen und das Video einbetten.

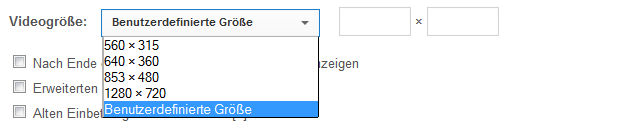
Möchte man die Größe noch an die Breite seines Content-Containers anpassen, dann kann mittels „Videogröße-Option“ eine eigene Größenangabe erfolgen. Bei Standard-konformen Seiten sind die vorgefertigten Größenoptionen meist ausreichend.

Generell sollte man beim Einbau eines Videos aus Youtube darauf achten, dass das Seitenverhälnis des Videos eingehalten wird, sonst kommt es in der Darstellung zu lästig-unschönen Letterboxes, also den „schwarzen Streifen“ oben und unten.
Startzeit festlegen
Gibt es unnötiges Gequatsche bis zum Highlight des Videos, das man gut und gerne ausblenden kann, so kann man eine Startzeit festlegen, bei der eingebettete Video später loststarten soll. Die Startzeit ist über den Parameter &start= zu lösen. Die Angabe der Zeit erfolgt dabei in Sekunden. Möchte ich als, dass das Video erst ab 1 min 12 sek startet, dann hänge ich den Parameter &start=72 an um dort zu starten.
?/&start=[Angabe des Startzeitpunktes in Sekunden]
In unserem Beispiel würde das so aussehen (Starte bei 16 Sekunden):
<iframe width=“560″ height=“315″ src=“//www.youtube.com/embed/FLRUU8IVUrs?rel=0&start=16“ frameborder=“0″ allowfullscreen></iframe>
Endzeit festlegen
Oftmals auch nützlich ist es eine Endzeit zu definieren. Möchte man das Video nur bis zu einem bestimmten Punkt zeigen, so ist es gut, wenn das zB 8 min Video bereits kurz nach der Schlüsselszene stoppt und ich den Besucher mit dem vielleicht langweiligen Ende nicht nerve. Wie beim Startzeitparameter gibt es auch für die Endzeit einen Wert, den ich an die URL des Videos anhängen muss. Möchte ich, dass mein Video bei zB 28 Sekunden stoppt, dann hänge ich den Parameter wie folgt an die Video-URL:
?/&end=[Angabe des Endzeitpunktes in Sekunden]
In unserem Beispiel würde das so aussehen (Ende bei 28 Sekunden):
<iframe width=“560″ height=“315″ src=“//www.youtube.com/embed/FLRUU8IVUrs?rel=0&end=28“ frameborder=“0″ allowfullscreen></iframe>
Kombination aus Start- und Endzeit
Möchte ich wirklich nur einen bestimmten Teil eines Youtube Videos teilen, dann benütze ich eine Kombination aus beiden Parametern.
?/&start=[Angabe des Startzeitpunktes in Sekunden]&end=[Angabe des Endzeitpunktes in Sekunden]
In unserem Beispiel würde das so aussehen (Start bei 16 Sekunden/Ende bei 28 Sekunden):
<iframe width=“560″ height=“315″ src=“//www.youtube.com/embed/FLRUU8IVUrs?rel=0&start=16&end=28“ frameborder=“0″ allowfullscreen></iframe>
Das war der große Zauber. Der Parameter ?rel=0 ist standardmäßig beim Einbetten an die Video-URL angehängt und regelt die Anzeige von „related videos“ am Ende des abgespielten Clips. Ich hoffe der eine oder andere konnte hiermit sein Embed-Problem lösen. Viel Spaß beim Einbetten von Youtube Videos auf Euren Websites!
15 Antworten zu “Youtube Videos einbetten mit Start- & Endzeit”
Schreibe einen Kommentar
Bei allen mit * gekennzeichneten Links handelt es sich um so genannte Affiliate-Links, das heißt, dass aufgezeichnet wird, dass sie die Empfehlung oder das Plugin hier gefunden haben. Bei einem Kauf erhält der Betreiber der Webseite eine Mittlerprovision vom Anbieter der Software dafür erstattet, ihren Kosten erhöhen sich dadurch nicht. Generell spreche ich auch nur Empfehlungen für Produkte aus, die ich selbst bei Kunden oder eigenen Projekten im Einsatz habe.






Besten Dank! Die Startzeit hat mir gerade echt weitergeholfen!!
Kann ich denn auch die Startzeit mit dem autostart kombinieren ? 🙂
Hallo Bani,
für den Desktop ja – mobil werden ja keine Autoplay Videos zugelassen. Du musst dazu einfach die Parameter hintereinanderreihen und mit einem vorangestellten & abtrennen
z.B. so http://www.meinyoutubevideo.com/?v=V1d30C0d3&start=16&autoplay=1
Hi, könnt ihr mir zufällig auch sagen wie folgendes geht: Ich habe ein YouTube Video auf meine Webseite eingebunden, funktioniert alles einwandfrei. Aber wenn das Video zu ende ist. möchte ich dass das letzte Bild stehen bleibt, versteht ihr wie ich meine?
LG Mika
Hallo Mika,
ja, weiß wovon du sprichst – ob das genau so geht, bin ich mir nicht sicher. Was du machen kannst ist die Vorschläge für „ähnliche Videos“ am Ende unterbinden. Das geht mit dem Parameter
....&rel=0Am Ende des Videos wird dann nicht der Raster mit ähnlichen Videos, sondern meiner Erfahrung nach das gesetzte Vorschaubild angezeigt. Wenn du also als Vorschaubild das letzte Bild setzt, dann sollte das klappen – anders befürcht ich nicht.
Hoffe das hilft dir weiter.
LG
Hallo Markus,
kann es sein, dass die start & end- Angabe nur am PC, nicht aber mobil funktioniert?
lg,
Sabrina
Hallo Sabrina,
ja, mobil gibt es kein Autoplay. (Datenlimits EU, usw.)
Hallo
super Erklärung nur habe ich ein Problem wenn ich dies so einstelle und dann das Video abspiele wird ein Teil abgespielt. Bei erneuter wiedergab beginnt, das Video jedoch von Sekunde 0 aber der Parameter end wird weiterhin berücksichtig.
vielleicht gibt es auch d ein Lösung?
Danke
Gruß
Tobias
Hello, ich habe eher das Problem, dass ich nmöchte, dass ein Video entweder bei einer bestimmten Zeit stoppt.
Oder: ich habe aktuell ein Video eingebettet, nicht von Youtube, sondern ein eigenes mp4. Am Ende springt das Video immer wieder auf den Startmodus, ich möchte aber, dass das letzte Bild was zu sehen sozusagen stehen bleibt.
JAt a jemand ne Idee?
Hallo Markus,
danke erstmal für Deinen guten Beitrag. Klappt prima mit Start- und Endezeit für das Abspielen eines Abschnitts. Kannst Du mir einen Tipp geben, damit nach erneutem Abspielen nicht das komplette Video, sondern wiederum nur der Abschnitt abgespielt wird, wenn man auf den Pfeil drückt?
Danke schonmal und lg
Uwe
Das funktioniert nicht mehr.
Ist die Funktion Endzeitpunkt ganz abgeschafft worden?
Es wäre sehr nützlich wenn man mehrere Bereiche automatisch hintereinander abspielen könnte.
Ein persönlicher „Schnitt“.
Ja, leider gab es hierzu eine größere Änderung. So wie es aktuell aussieht lässt youTube keine Segmentsteuerung mehr zu.
Hallo, erst mal vielen Dank für die gute Erklärung!
Das Einfügen mit Startzeit mitten im Video funktioniert prima. Das ist ja auch erst mal das Wichtigste, dass man nicht suchen muss. Leider endet das video nicht dort, wo es eigentlich sollte. Was könnte ich da falsch gemacht haben???
Hab’s schon mehrmals versucht…
Besten Dank für eine Rückmeldung
Hallo Angela,
wie es aussieht, lässt YouTube das Ende leider nicht mehr zu per URL, daher nichts falsch gemacht, sondern die Funktion hat sich leider verändert.
Hoffe, das hilft dir weiter.
Viel Erfolg! Markus
Mit diesem Code hat es funktioniert, dass das Video automatisch nur von 1:10 bis 1:30 abgespielt wird: